Forum ZitePLUS
Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
#1 15/03/2011 17:46:19
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
menu horizontal 1 seul niveau mais sur deux lignes ??
Bonjour
Pfff je galère sur un truc depuis quelques heures et je ne trouve de soluce...
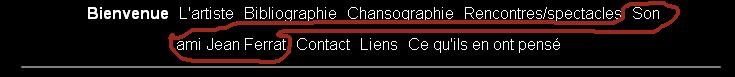
Voila je dois faire un menu comme ça :

bon le probleme c'est que j'ai souligné en rouge : je n'arrive pas à "caler" la derniere rubrique de la premiere ligne...
Ou c'est trop long ou ça se coupe n'importe où...
Il existe un moyen, une astuce ??
mes css menu :
#menu_horizontal {
/*clear:both;*/
margin: 0 auto;
text-align:center;
}
#menu_horizontal ul {
margin: 0 auto;
width:600px;
padding:0;
}
#menu_horizontal ul li {
display:inline;
padding:0;
margin: 0 auto;
}
#menu_horizontal a {
text-decoration:none;
font-size:12pt;
font-weight:100;
padding:5px;
margin-top:10px;
line-height:30px;
}
#menu_horizontal a:hover {
color:#CCC;
}
#menu_horizontal li {
margin-bottom: 20px;
}
#menu_horizontal .zon a{
font-weight:bold;
color : #FFF;
text-decoration: none;
}
#menu_horizontal .zli2 {
display:none;
}
#menu_horizontal .zli3 {
display:none;
}
#menu_horizontal .zli4 {
display:none;
}
Laurent39
Dernière modification par laurent39 (15/03/2011 17:50:13)
Hors ligne
#2 15/03/2011 19:11:43
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
Re : menu horizontal 1 seul niveau mais sur deux lignes ??
Re-bonjour,
je me réponds à moi-même c'est cool ^_^
Bon j'ai trouvé comment faire, il suffit d'utiliser le style :
display:inline-block;
mes css :
#menu_horizontal {
/*clear:both;*/
margin: 0 auto;
text-align:center;
}
#menu_horizontal ul {
margin: 0 auto;
width:600px;
padding:0;
}
#menu_horizontal ul li {
display : inline-block;
padding:0;
margin: 0 auto;
}
#menu_horizontal a {
text-decoration:none;
font-size:12pt;
font-weight:100;
padding:5px;
margin-top:10px;
line-height:30px;
}
#menu_horizontal a:hover {
color:#CCC;
}
#menu_horizontal li {
margin-bottom: 20px;
}
#menu_horizontal .zon a{
font-weight:bold;
color : #FFF;
text-decoration: none;
}
#menu_horizontal .zli2 {
display:none;
}
#menu_horizontal .zli3 {
display:none;
}
#menu_horizontal .zli4 {
display:none;
}
Si ça peut aider quelqu'un...
Bye
laurent39
Hors ligne
