Forum ZitePLUS
Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
#1 21/03/2009 14:31:01
- ckoi1utilisateur
- Membre
- Inscription : 01/11/2007
- Messages : 61
Un wiki de zite
Bonjour à tous,
J'ai ouvert un wiki pour zite à cette adresse :
http://www.perigueux-city.com/wikizite/wiki/Accueil
N'hésitez pas à le compléter.
Hors ligne
#2 21/03/2009 20:45:05
- soupaloignon
- Membre

- Lieu : Quelque part
- Inscription : 16/06/2007
- Messages : 196
Re : Un wiki de zite
Salut,
Je trouve l'idée du wiki sympa, mais cela ne serait pas plus cohérent qu'il soit hébergé sur le serveur de Renaud, histoire de ne pas disperser l'information ?
Dernière modification par soupaloignon (21/03/2009 22:37:11)
==> Libérez les Huitres du Bassin d'Arcachon <==
Linux Mint 18.3
Hors ligne
#3 22/03/2009 16:26:53
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
salut à vous,
Génial de voir la communauté zite rebondir à ce point...
zite le mérite c'est un outil efficace et je vois que de bon présage pour ce CMS ![]()
l'idée du wiki est excellente , je pense comme soupaloignon pour l'hébergement (renaud à toi de voir)
avec mon tous petit niveau je vais essayé d'apporter mes contributions à cette outils ! et merci à la communauté (faudra passer derrière moi pour les fautes d'hortographe.
@chaO
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#4 23/03/2009 19:32:33
- Renaud
- Membre
- Inscription : 30/01/2007
- Messages : 306
Re : Un wiki de zite
Oui, en effet le mieux serait d'avoir un wiki à demeure... je vais voir quoi choisir comme moteur de wiki.
Ubuntu Rocks
Hors ligne
#5 24/03/2009 08:16:26
- ckoi1utilisateur
- Membre
- Inscription : 01/11/2007
- Messages : 61
Re : Un wiki de zite
Celui que j'ai utilisé est Chuwiki. Léger et sans base de données.
Hors ligne
#6 24/03/2009 15:03:27
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
salut à vous j'ai essayé de rajouté un lien dans le wiki de cKoi1utilisateur mais pas réussi
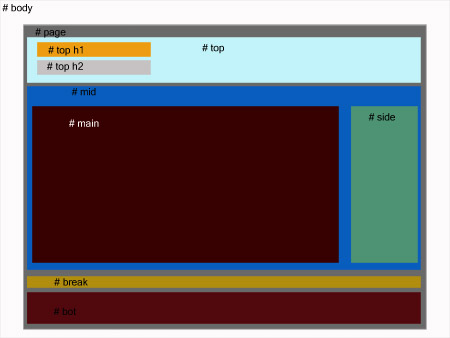
le lien dans amélioré votre zite : comprendre la structure css de zite
je colle ici le code du css
/* explication du css */
/* body est l'ensemble de votre page web tous ce qui déborde du site à votre écran */
body {
background-color: #CCC; /* couleur d'arrière plan de la page */
margin: 0;
padding: 0;
text-align:center; /* ici on centre zite dans la page */
}
/* choix de la police d'écriture pour la page et les tableaux */
body, td {
font-family: Verdana, Geneva, Arial, helvetica, sans-serif;
font-size: 10pt;
}
/* img = pas de bordure au images */
img {border: none;}
/* h1 sont les titres de niveau 1 à définir pour la mise en page via l'éditeur tinymce*/
h1 {font-size: 150%;}
/* h2 sont les titres de niveau 2 à définir pour la mise en page via l'éditeur tinymce*/
h2 {font-size: 130%;}
h3 {font-size: 120%;}
h4 {font-size: 110%;}
h5 {font-size: 100%;}
/* a représente les liens dans la page (pas le menu) */
a {
color: #35B;
text-decoration: none;
}
/* a:hover représente les liens survolés dans la page (pas le menu) */
a:hover {
color: #B53;
}
/* page représente le support global de votre site : la couleur d'arrière plan ainsi que sa largeur, ses marges, ses bordures ... */
#page {
background-color:#FFF;
border: solid 1px #CCC;
border-top: none;
background-color: #FFF;
width: 900px;
margin: 0 auto 16px auto;
border-left: 1px solid #777;
border-right: 1px solid #777;
padding: 0;
text-align: left;
}
/* top est la bannière de votre zite avec sa taille, sa hauteur, sa couleur de fond, sont image d'arrière plan ... */
#top {
width: 900px;
height: 69px;
background-color: #FFF;
background-image: url(deco/topbg.png);
border-bottom: none;
margin:0;
padding: 10px 0 0 0;
}
/* mid est la structure qui regroupe side et main */
#mid {
width: 900px;
border-bottom: 1px solid #CCC;
background-image: url(deco/bg.png);
margin:0;
padding: 0;
}
/* side est la partie ou ce trouve le menu et la partie News (module latéral) ou modules */
#side {
width: 180px;
float: right;
margin:0;
padding: 5px 10px 5px 10px;
}
/* main est la partie ou le corps de la page apparait */
#main {
width: 676px;
float: left;
margin:0;
padding: 7px;
text-align: justify;
}
#break {
clear: both;
}
/* bot est la partie basse du site le pied de page */
#bot {
width: 900px;
border-bottom: 1px solid #777;
background-image: url(deco/topbg.png);
font-size: 75%;
text-align: center;
margin:0;
padding: 0;
color: #225;
}
/* titre du site se trouve dans la partie haute du site celui écrit en gros*/
#top h1 {
margin: 0;
padding: 0 0 0 10px;
color: #FFF;
font-size: 24px;
}
/* sous-titre du site se trouve dans la partie haute du site celui écrit en gros en dessous du top h1*/
#top h2 {
margin: 0;
padding: 4px 0 5px 10px;
color: #EEF;
font-size: 90%;
}
/* Menu */
/* zul encadre les liens du menu */
.zul {
padding: 0;
margin: 10px 0 0 0;
list-style: none;
}
/* zli lien du menu par défault*/
.zli1,.zli2,.zli3,.zli4 {
background-image: url(deco/pge0.png);
background-repeat: no-repeat;
padding-left: 14px;
}
/* zon lien du menu actif */
.zon {
background-image: url(deco/pge1.png);
}
/* zli1 lien du menu niveau1*/
.zli1 {
margin-left: 0px;
}
/* zli2 lien du sous-menu niveau2*/
.zli2 {
margin-left: 16px;
}
/* zli3 lien du sous-menu niveau3*/
.zli3 {
margin-left: 32px;
}
.zli4 {
margin-left: 48px;
}
/* styles zite dans la partit administrateur*/
#zadmin {
border: 1px solid #CCC;
background-color: #EEE;
padding: 0 2px;
margin: 3px 0 0 0;
}
.ztable {
border: 1px solid #CCC;
background-color: #EEE;
padding: 0 2px;
margin: 5px 0;
width: 100%;
}
.zalert {
border: 1px solid #C00;
background-color: #FEA;
padding: 0 2px;
}
et puis ceci avec de jolie couleur

Dernière modification par snypi (26/03/2009 11:19:28)
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#7 25/03/2009 10:31:31
- soupaloignon
- Membre

- Lieu : Quelque part
- Inscription : 16/06/2007
- Messages : 196
Re : Un wiki de zite
Sympa ton tuto sur le css de Zite, cela rendra bien des services à ceux qui se lancent.
On garde ce fil de discussion pour stocker en attendant le contenu du wiki ?
Dernière modification par soupaloignon (25/03/2009 10:32:19)
==> Libérez les Huitres du Bassin d'Arcachon <==
Linux Mint 18.3
Hors ligne
#8 26/03/2009 11:13:15
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
merci,
pour ma par j'attends du wiki un ptit soutien (tuto) pour l'URL rewriting ![]() lol
lol
je dit ca, je ne dit rien !! c'est juste au cas ou ![]()
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#9 26/03/2009 13:24:45
- soupaloignon
- Membre

- Lieu : Quelque part
- Inscription : 16/06/2007
- Messages : 196
Re : Un wiki de zite
merci,
pour ma par j'attends du wiki un ptit soutien (tuto) pour l'URL rewritinglol
je dit ca, je ne dit rien !! c'est juste au cas ou
il y a quelques posts qui parlent de ce sujet, tu n'y a pas trouvé ton bonheur ?
Dernière modification par soupaloignon (26/03/2009 13:24:59)
==> Libérez les Huitres du Bassin d'Arcachon <==
Linux Mint 18.3
Hors ligne
#10 27/03/2009 00:17:49
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
je suis héberger chez free et chez 1&1 et à chaque tentative soit les liens du menu plantait soit je gardais des adresses du type http://monsite.fr/index z=2
alors j'ai pas creuser plus loin parceque la réponse ne met pas venu miraculeusement ![]()
j'ai déjà plus trop de cheveux sur le cailloux je veut pas trop en perdre de plus ![]()
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#11 08/06/2009 22:47:40
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
j'ai eu du mal à retrouver ce post et hoooooo!!! belle surprise ! je vient de découvrir que mon ptit tuto sur le css et le tableau des calques de zite sont en ligne sur le wiki
http://www.perigueux-city.com/wikizite/wiki/Accueil
merci pour ce partage je trouve que ce wiki devrait être valoriser et avoir un lien sur le site zite+ de JPG et de zite
++
Dernière modification par snypi (08/06/2009 22:49:27)
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#12 15/07/2009 00:02:06
- knarf
- Membre

- Inscription : 04/06/2009
- Messages : 64
- Site Web
Re : Un wiki de zite
Salut le peuple...
Je me suis permis de rajouter quelques trucs dans le WIKI...
en l'occurence, pour la meilleur compréhension de la modification du CSS...
en fait, j'ai un peu enrichi les commentaires des parties du fichier CSS qui est affiché, comme à quoi sert la ligne
.zli1,.zli2,.zli3,.zli4 {
background-image: url(deco/pge0.png); /* image à côté des noms de pages , rajouter la ligne "padding-top: Xpx;" pour ajouter de la hauteur à selon des images */
background-repeat: no-repeat;
padding-left: 14px;et bien plus encore...
après tout, ce wiki est là pour aider, non ? si on ne l'enrichit pas, à quoi ça sert??
@+
<<La grandeur d'un métier c'est avant tout d'unir les Hommes.>>Antoine de Saint-Exupéry
«On peut juger de la grandeur d'une nation par la façon dont les animaux y sont traités.»Gandhi
<<Trop réfléchir, c'est risquer des diarrhées cérébrales>> Knarf
Hors ligne
#13 04/12/2009 17:23:05
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Un wiki de zite
le wiki n'existe plus
dommage ce sont des outils plus que sympa pour une communauté !!
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
