Forum ZitePLUS
Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
#1 20/10/2011 17:12:00
- Stefpei
- Membre

- Lieu : Nantes
- Inscription : 12/06/2009
- Messages : 354
- Site Web
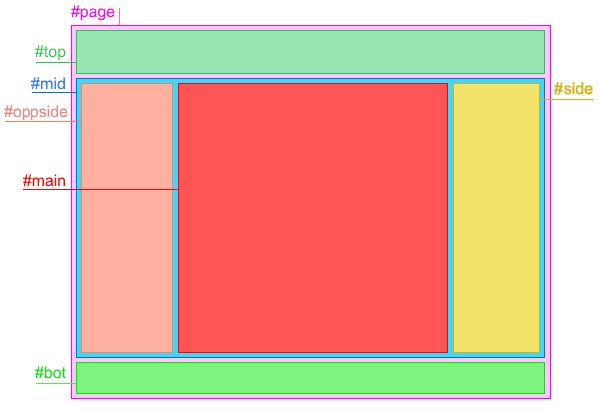
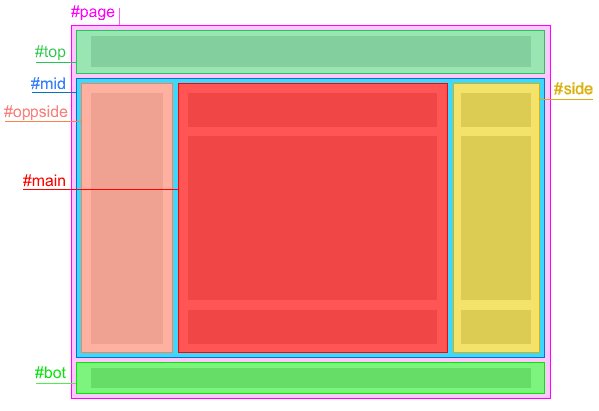
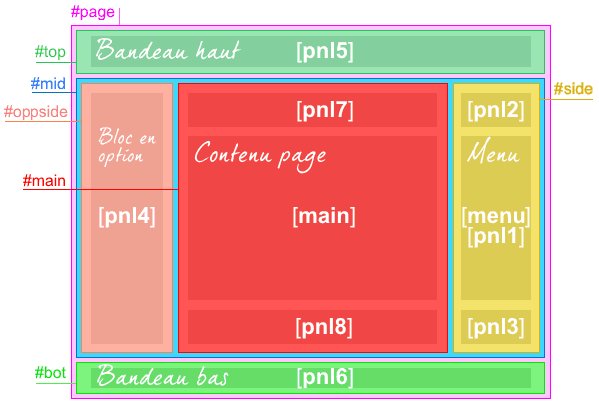
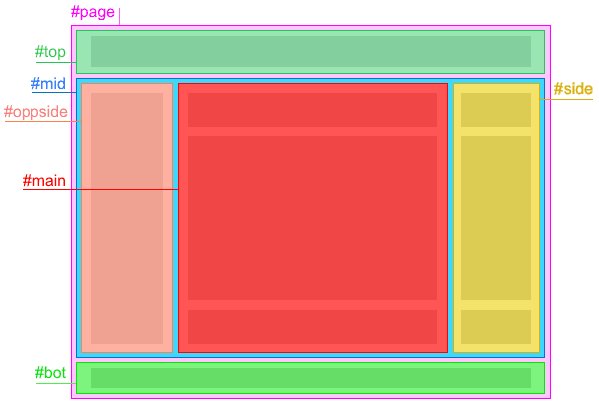
Template, Divs et Panneaux... à l'oeil !
Histoire de rapidement comprendre l'architecture générée par ZitePlus, voici un aide-mémoire :

Stéphane
Webdesign AvantageWeb
Hors ligne
#2 20/10/2011 18:21:08
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : Template, Divs et Panneaux... à l'oeil !
salut
comment que c'est bio ![]() et très chatoyant
et très chatoyant ![]()
bien joué cela vas servir aux novices
j'ai fait un post dans code source pour regrouper les différents code que l'on peut avoir besoins pour utiliser ziteplus
si tu en voie d'autre ![]()
Dernière modification par snypi (20/10/2011 18:24:35)
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
#3 28/01/2012 14:39:20
- diabless6
- Membre
- Inscription : 27/01/2012
- Messages : 9
Re : Template, Divs et Panneaux... à l'oeil !
C'est propre et bien fait je trouve ![]()
Hors ligne
#4 13/08/2019 17:54:51
- olibiobus
- Membre
- Inscription : 19/08/2009
- Messages : 7
Re : Template, Divs et Panneaux... à l'oeil !
Merci pour cette présentation animée !
Question du novice que je suis: par le css, peut on afficher le div side sous le bandeau ? Question du même ordre peut on placer le div side à gauche ?
Hors ligne
#5 16/08/2019 13:09:08
- Stefpei
- Membre

- Lieu : Nantes
- Inscription : 12/06/2009
- Messages : 354
- Site Web
Re : Template, Divs et Panneaux... à l'oeil !
pour mettre side à gauche :
dans la feuille de style remplace juste son side {float: right;} par : side {float: left;}
Et si tu veux le placer sous le bandeau :
remplace son side {float: right;} par : side {float: none;}... et enlève son "width: 150px"...
Stéphane
Webdesign AvantageWeb
Hors ligne
