Forum ZitePLUS
Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
#1 06/02/2012 11:09:22
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
panneaux l'un en dessous de l'autre, possible ?
Bonjour !
Brrr.. -12 ° ce matin...
Quelqu'un aurait il une solution pour faire apparaitre 2 panneaux en place 7
mais l'un en dessous de l'autre ??
merci d'avance
Laurent
Hors ligne
#2 06/02/2012 11:37:47
- Super_chemist
- Membre

- Inscription : 27/05/2011
- Messages : 417
Re : panneaux l'un en dessous de l'autre, possible ?
Ben, tu met les deux en place 7 !
As-tu essayé ? ![]()
Quel est le soucis?
(-15° chez moi !)
Hors ligne
#3 06/02/2012 11:47:58
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
Re : panneaux l'un en dessous de l'autre, possible ?
hello,
ben en fait ils se mettent l'un à coté de l'autre...
Hors ligne
#4 06/02/2012 11:52:58
- Super_chemist
- Membre

- Inscription : 27/05/2011
- Messages : 417
Re : panneaux l'un en dessous de l'autre, possible ?
Le problème viens de ton CSS alors.
Vérifie bien ce que tu fais avec les float: ou les display:inline...
Un div, de base, c'est un block, donc retour à la ligne systématique entre deux blocs...
Hors ligne
#5 06/02/2012 12:16:29
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
Re : panneaux l'un en dessous de l'autre, possible ?
mon css:
#pg_agenda{
float:right;
width: 200px;
margin:6px;
padding:10px;
background-color: #1fb424;
color:#FFF;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius : 8px;
display:inline;
}
#pg_CR-bureau{
float:right;
width: 200px;
margin:6px;
padding:10px;
background-color: #008bc6;
color:#FFF;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius : 8px;
display:inline;
}
mais les deux en place 7, ils se mettent l'un à coté de l'autre...
j'ai essayé inline-block aussi mais pareil..
Hors ligne
#6 06/02/2012 12:28:32
- Super_chemist
- Membre

- Inscription : 27/05/2011
- Messages : 417
Re : panneaux l'un en dessous de l'autre, possible ?
Tu peux poster un lien vers ton site ? C'est pas évident de comprendre ce que tu veux obtenir...
Si je devine bien, tu utilises le panneau 7 (juste au dessus du contenu principal) pour créer une "vignette" flottante à droite de ton site ? J'avais pas pensé à ça...
Essaye de retirer les display:inline (un div, c'est un block) et de mettre un clear:both dans ton 2e panneau
Dernière modification par Super_chemist (06/02/2012 12:29:39)
Hors ligne
#7 06/02/2012 12:50:39
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
Re : panneaux l'un en dessous de l'autre, possible ?
clear:both dans ton 2e panneau !!
Merci !!
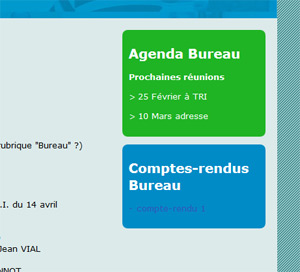
ça marche :
En mettant les 2 en place 7 j'obtiens cela :
Hors ligne
#8 06/02/2012 17:51:12
- Super_chemist
- Membre

- Inscription : 27/05/2011
- Messages : 417
Re : panneaux l'un en dessous de l'autre, possible ?
Ok.
Avec le display:inline ou pas?
A vrai dire, je ne pense pas que le display:inline soit nécessaire ici, je pense que le display:block par défaut suffit.
Mais je n'ai pas de serveur sous la main pour tester, donc je veux bien que tu me dises...
A+
Hors ligne
#9 06/02/2012 18:33:06
- laurent39
- Membre
- Inscription : 21/03/2008
- Messages : 148
Re : panneaux l'un en dessous de l'autre, possible ?
en otant le display:inline
je ne comprends pas trop ce paramètre : clear:both
Hors ligne
#10 06/02/2012 19:17:41
- snypi
- Moderateurs

- Inscription : 11/03/2008
- Messages : 1 235
- Site Web
Re : panneaux l'un en dessous de l'autre, possible ?
source journal du net : http://www.journaldunet.com/developpeur … lear.shtml
Le comportement inattendu du reste du flux se retrouve souvent sous la forme d'autres éléments flottants qui n'occupent pas la place voulue. C'est ici que la propriété clear entre en jeu. Celle-ci contrôle le comportement des éléments qui suivent, dans le flux, un élément flottant. Par défaut, l'élément standard suivant un élément flottant s'affichera dans l'espace laissé par la largeur du flottant. Ce comportement n'étant pas forcément voulu, clear a été conçue pour préciser que cet élément ne sera pas influencé par le comportement d'un flottant. Cette précision peut se faire sur chaque côté ou sur les deux à la fois. clear permet de libérer l'élément de l'influence du flottant. Tout le contenu situé entre le flottant et le libéré restera sous l'influence du flottant.
sur le site il y à des exemples pour la compréhension mais en gros Clear permet d'annuler le flottement sur la gauche, sur la droite ou les deux (both).
un zite+ associatif http://asso.gard.a.toi.free.fr
création de site internet dans le Gard et Ardèche http://www.creation-site-internet-gard.com/
Hors ligne
